Bereits in einem älteren Artikel: Datenaustausch mit Flex, hab ich erwähnt wie man Daten von einem PHP Script in einer Flex Anwendung bringen kann. Das PHP Script war dort jedoch sehr primitiv und sollte so nicht in die Internet-Wildnis gelassen werden.
In diesem Beitrag wollen wir mittels AMFPHP etwas eleganter Daten von einem serverseitigen PHP Script in einer Flex Anwendung bringen. Adobe bietet mit Flash Remoting MX selber eine Komponente an um dies zu bewerkstelligen. Ich versuche aber bewusst freie verfügbare Komponenten einzusetzen, da das “Spielen” etwas mehr Spass macht, wenn man kein Geld ausgeben muss. Es gäbe noch eine weitere Alternative – PHPObject, diese wird hier aber nicht weiter erwähnt, ev. kommt dazu aber noch ein weiterer Artikel.
Vorbereitung
PHP Script
In diesem Beispiel wird in einem PHP Script ein Array mit zwei Einträge erstellt, welches mittels AMFPHP publiziert wird. Mit AMFPHP kann man sehr einfach mit Remoting Daten zur Verfügung stellen.
Wir definieren dazu lediglich eine Klasse “Topic” welche die Felder für unsere Daten enthält. Und eine Service Klasse, welche die Daten ausliest und zurückgibt. Da wir unseren Service in einem eigenen Ordner/Namespace/Package haben wollen, definieren wir zudem _explictType.
Wichtig ist hier, dass am Ende der Datei keine Leerzeichen stehen. AMFPHP modifiziert den “Header” – wer schon mit PHP ein paar Erfahrungen gesammelt hat, weiss, dass man keine Ausgaben machen darf, wenn man den Header modifizieren will. Zeilenumbrüche oder Leerzeichen sind auch Zeichen!
Wer dies nicht beachtet, wird die nette Meldung “Client.Error.DeliveryInDoubt” erhalten. Heisst ungefähr soviel wie Daten wurden in einem nicht brauchbaren Format übergeben. Eine PHP Fehlermeldung ist in unserem Fall nicht brauchbar!
<?php class Topic { var $_explicitType = "codeblog.Topic"; var $topic; var $author; var $email; var $message; } class TopicService { function getTopics() { $topics = array(); $topic = new Topic(); $topic->author = 'SuperMario'; $topic->email = 'super@mario'; $topic->topic = 'gameplay'; $topic->message = 'luigi'; $topics[] = $topic; $topic = new Topic(); $topic->author = 'Laubi'; $topic->email = 'laubi@codeblog'; $topic->topic = 'flex remoting'; $topic->message = 'siehe codeblog.ch'; $topics[] = $topic; return $topics; } } ?> |
Als TopicService.php, wie auf diesem Screenshot abgebildet, speichern:

Service Konfiguration
Damit wir die Adresse des Services nicht in den Code schreiben müssen, erstellen wir eine Datei mit dem Namen services-config.xml welche dies übernimmt:
<?xml version="1.0" encoding="UTF-8"?> <services-config> <services> <service id="amfphp-flashremoting-service" class="flex.messaging.services.RemotingService" messageTypes="flex.messaging.messages.RemotingMessage"> <destination id="amfphp"> <channels> <channel ref="amfphp-channel"/> </channels> <properties> <source>*</source> </properties> </destination> </service> </services> <channels> <channel-definition id="amfphp-channel" class="mx.messaging.channels.AMFChannel"> <endpoint uri="http://localhost/amfphp/gateway.php" class="flex.messaging.endpoints.AMFEndpoint"/> </channel-definition> </channels> </services-config> |
Wichtig sind hier folgende Dinge:
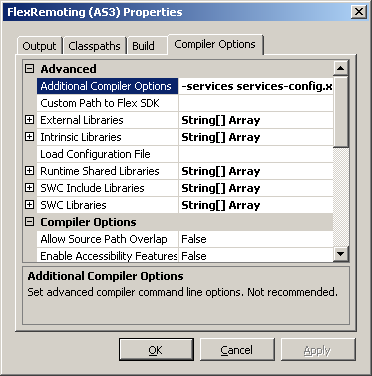
Damit diese zusätzliche Konfigurationsdatei beim Erstellen beachtet wird, müssen wir sicherstellen, dass mxmlc dieser Zusatz übergeben wird: “-services services-config.xml”. Bei FlashDevelop geht dies natürlcih auch:

Die Flex Anwendung
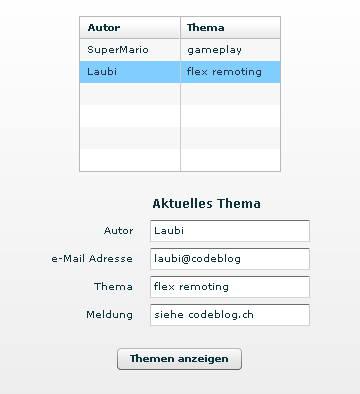
Die Flex Anwendung sollen die Daten in einer Liste bzw. Grid ausgeben und beim Selektieren eines Eintrages dessen Details anzeigen. Dazu benötigen wir zwei Dateien. Die erste Datei Topic.as dient uns als Struktur um die Daten entgegen zu nehmen.
package codeblog { [RemoteClass(alias="codeblog.Topic")] [Bindable] public class Topic { public var author:String; public var email:String; public var topic:String; public var message:String; } } |
Die zweite Datei enthält das MXML Layout und die Anweisungen Daten vom Service zu holen. Als erstes braucht es dazu eine Definition damit die Flex Anwendung unseren Service findet.
<mx:RemoteObject id="myservice" source="codeblog.TopicService" destination="amfphp" fault="faultHandler(event)" showBusyCursor="true"> <mx:method name="getTopics" result="getTopicsHandler(event)" fault="faultHandler(event)" /> </mx:RemoteObject> |
Wir nun die Send Methode aufgerufen, so wird die Anfrage gestartet und die Methode getTopicsHandler wird aufgerufen bzw. faultHandler bei einem Fehler.
myservice.getOperation('getTopics').send(); ... private function faultHandler(fault:FaultEvent):void { Alert.show(fault.fault.faultString, fault.fault.faultCode.toString()); } private function getTopicsHandler(ev:ResultEvent):void { dp = new ArrayCollection(ArrayUtil.toArray(ev.result) ); } |
Den vollständigen Code findet ihr am Ende des Artikels. Und wenn alles geklappt hat, solltet FlashDevelop nach dem Betätigen von F5 das hier anzeigen:

Keine Kommentare
You can leave the first : )