Add auto_nav
Even if there’s an area called “Menu”, I’m going to add my auto_nav Block to the area called “Content”. This isn’t because of a technical reason, I simply need more space for a drop down navigation:
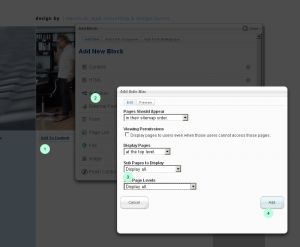
- 1 – Click on “Add To Content”
- 2 – Select “Auto-Nav”
- 3 – Select “Display all” twice
- 4 – Add
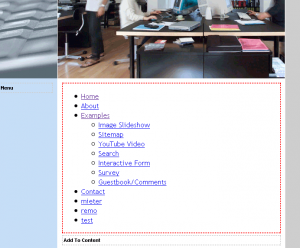
We now have a navigation block that automatically add new menu items, if there’s a new page. Nice to work with, but looks ugly:
We need some style!


67 Comments
Just look through sooperfish-theme-black.css (or whatever css you’ve copied) and replace the colours!
Can you please comment to the right post (http://www.codeblog.ch/2011/12/concrete5-sooperfish-drop-down-navigation/)? thanks!
I really need help, need to finish this website today and still cant seem to get the menu working properly
Hi there, first I would like to thank for all the work sharing this info withou profit! People like you make the world a better place!
Second: I have an old javascript menu, in http://www.luzesom.pt that is “pull-right-side”. Can this be changed to do that, when I upgrade to C5?
Hi Pedro,
thanks, I’m glad I was able to offer your some free information!
I haven’t seen a menu which I couldn’t convert to concrete5 but depending on the structure and complexity it might take more or less time.
The menu on your site uses a pretty old fashioned structure based on tables. I wouldn’t recommend to convert that menu to concrete5 but rather create a new one.
But you’ll certainly need some time and developer skills!
Remo
Hi,
Please see my website. This template gets applied but for some reason it does not appear correctly.
Thank you so much for this.
I’m not really sure what you mean by “does not appear correctly”. I can see that your navigation doesn’t work well because there’s a gap between the horizontal menu button and the sub items. This is because you’ve got a margin-top: 14px applied to “div#main-container #header ul”. I’d recommend to change that, but beside that, I can’t see any issues!
Hi Remo,
I am a newbee with C5.
I have added your files to display a dropdown menu. I have created two subpages for the page innovation. But the subpages are not displayed.
Can you help me ? That would be nice. Thank you.
Frank
It sounds like you didn’t select “Display all” in this screen:
http://www.codeblog.ch/wp-content/uploads/2009/04/2-add-auto-nav.png
By the way: There’s another (newer) tutorial about drop down navigation: http://www.codeblog.ch/2011/12/concrete5-sooperfish-drop-down-navigation/
Hi Remo,
thank you very much for your quick answer. In the meantime I included the Auto-Nav into another page (http://www.naturschallwandler-lautsprecher-beschallung.de/c5/index.php?cID=74) in the content-area and there the submenu items are displayed. Because there is more space for them, I guess. Do you have an idea how I get it properly running in the nav-bar ?
Frank
Hi Remo,
now it is running. Thank you again. I have changed the setting “Unterseiten Ebenen” to “alle anzeigen”. I have to think about these options 🙂
Frank
Great!
Hi,
I’ve added a border-left: 1px style to the menu bar. I wanted to have a divider in between menu items. The problem is I can’t seem to remove the left border for the first menu item. I’ve tried .menu li.first {border: none;} but nothing happens. Has anyone been successful with this?
I don’t think there’s a class called first, at least I can’t seem to see one. You either have to update the PHP script to add a first class or use :first-child instead of .first.
Hi Remo,
Thanks for this. I just have a small issue, in my website the template shows up perfect except there is a black empty space beside the drop down. Is this normal, and is there a way to get rid of it?
Hi Paul, any reason why you aren’t using the more modern Sooperfish tutorial? http://www.codeblog.ch/2011/12/concrete5-sooperfish-drop-down-navigation/
Hi,
I am having an issue with the Amiant menu secondary levels disappearing when I go down to click them. Also I can’t seem to get the menu to go to all my pages and I did go to the page types and put the menu in.
I saw that you had some code to install. I am not sure about where I am supposed to be putting code. I am new at this. I have watched a lot of the editing tutorials, but haven’t gotten to all of the tutorials yet.
My webpage is wanderz.us. I do have a complete page up and am working on several more.
I can click the add ons in the blocks, but where and how do I put the code in to fix my drop down issue?
I sure would appreciate it if you could give me some pointers in an easy to understand way for someone without a lot of computer programming knowledge. I can cut and paste with the best of them if I know where and how get there. Thanks.
Wanda
Sorry, I’m not the author of the amiant menu, no clue how it works. You’re probably better off asking the actual author!